x-ray
24 Apr 2017 3 minute read editFor some time I have been using ghost.css to help me identify what style/element prevents a webpage to render as I would expect. In all my browsers and dev environments, I always make sure to add the bookmark!
* {
background: #000 !important;
color: #0f0 !important;
outline: solid #f00 1px !important;
}
It’s simple and it’s awesome, try it! However, in a recent project at work, I have been primarily working and debugging a javascript application where it dynamically generates HTML on the fly. This provides an incredibly flexible environment, but with flexibility comes complexity.
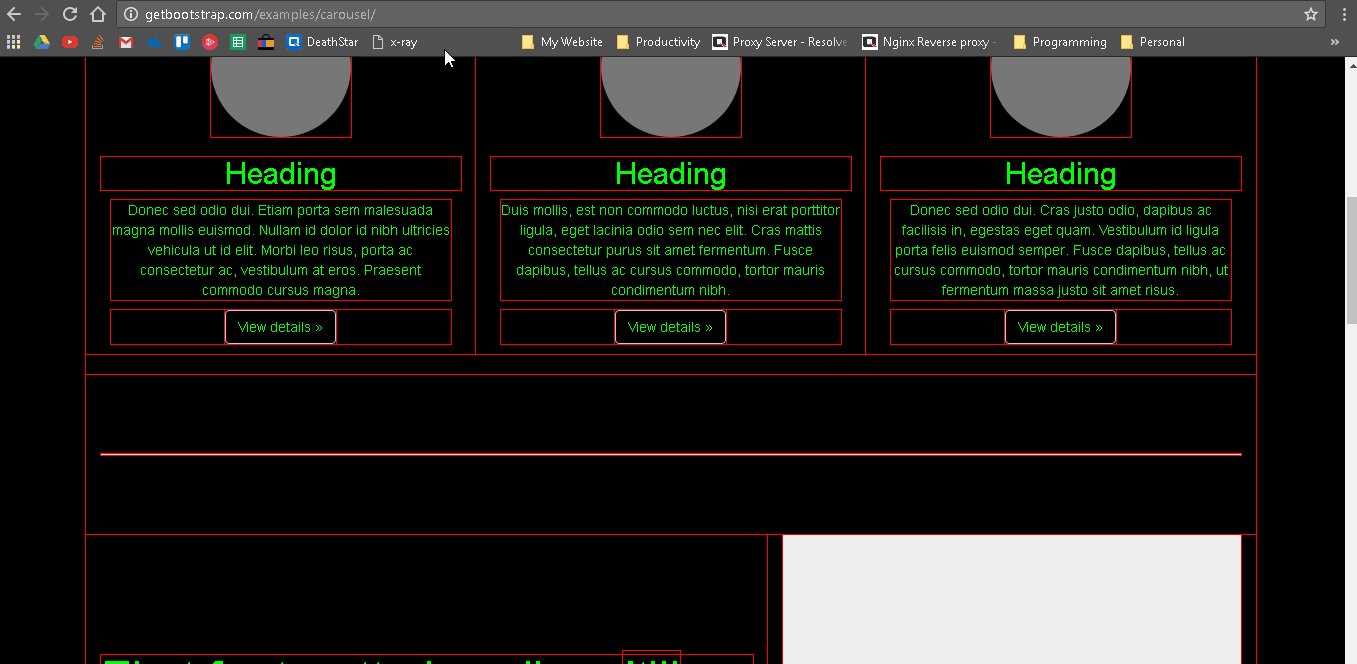
Last week, I was debugging an issue with the UI and using ghost.css, I was able to get enough insight to identify where the issue was an work backwards to discover which part of the code was causing the issue. Ghost.css, as described by its creator, it really did help me find the needle in the haystack!
However, the debugging was a little bit frustrating, being forced to manually toggle the injected css properties, to return my webpage to its previous state. Refreshing was not an option as it would reset the dynamically created content.
For this reason, this weekend I went ahead and wrote a simple extension to ghost, creating a new project called x-ray (I thought the name was appropriate!). X-ray is using the styles from ghost.css, but it toggles!

And here is the code:
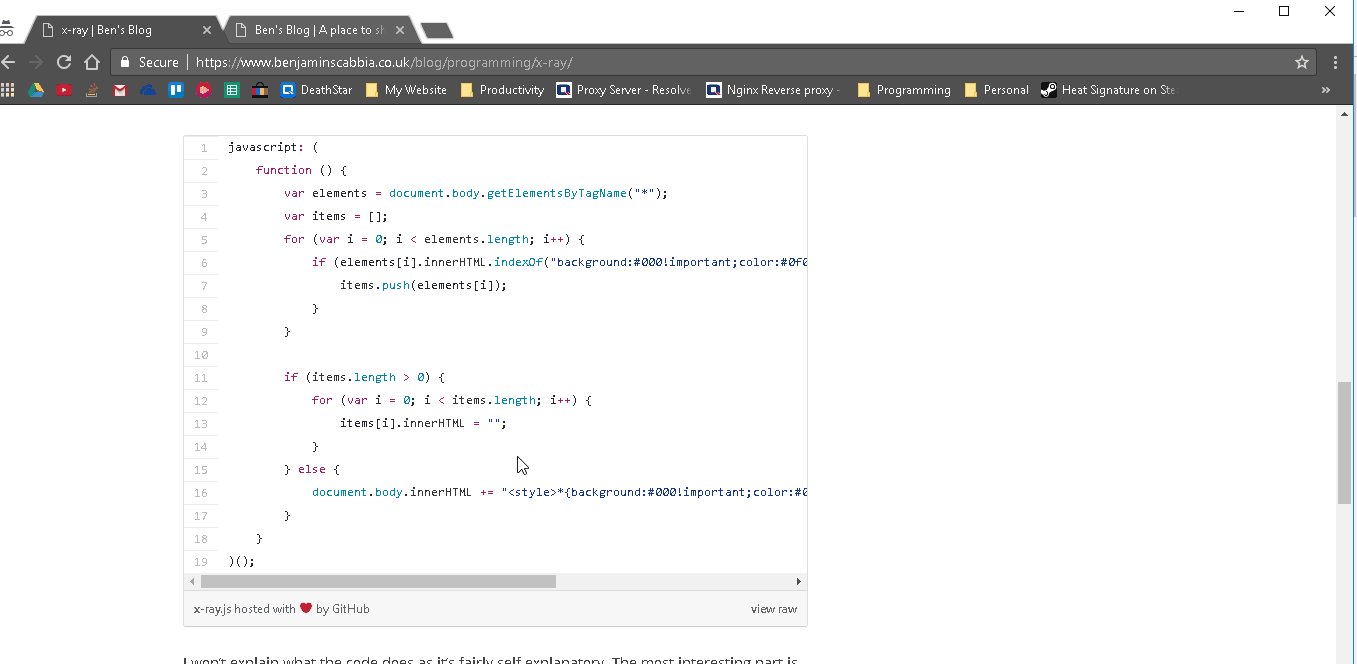
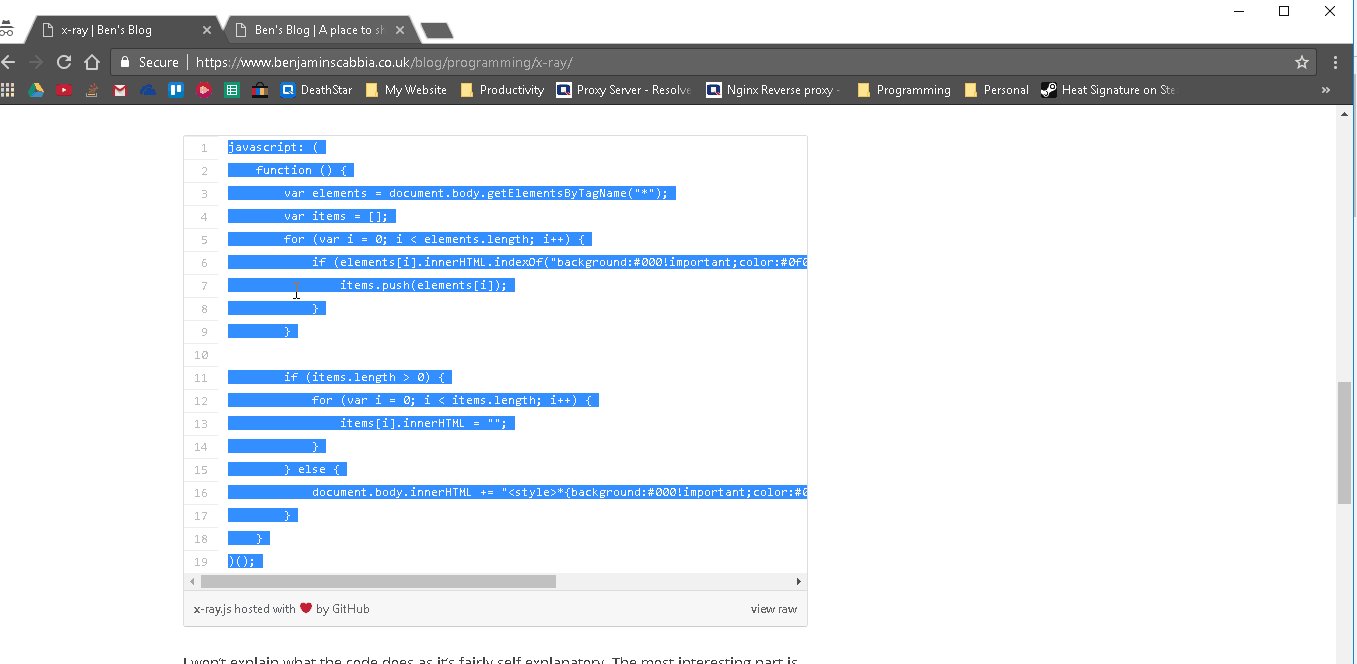
javascript: (
function () {
var elements = document.body.getElementsByTagName("*");
var items = [];
for (var i = 0; i < elements.length; i++) {
if (elements[i].innerHTML.indexOf("background:#000!important;color:#0f0!important;outline:solid #f00 1px!important;") != -1) {
items.push(elements[i]);
}
}
if (items.length > 0) {
for (var i = 0; i < items.length; i++) {
items[i].innerHTML = "";
}
} else {
document.body.innerHTML += "<style>*{background:#000!important;color:#0f0!important;outline:solid #f00 1px!important;}</style>";
}
}
)();
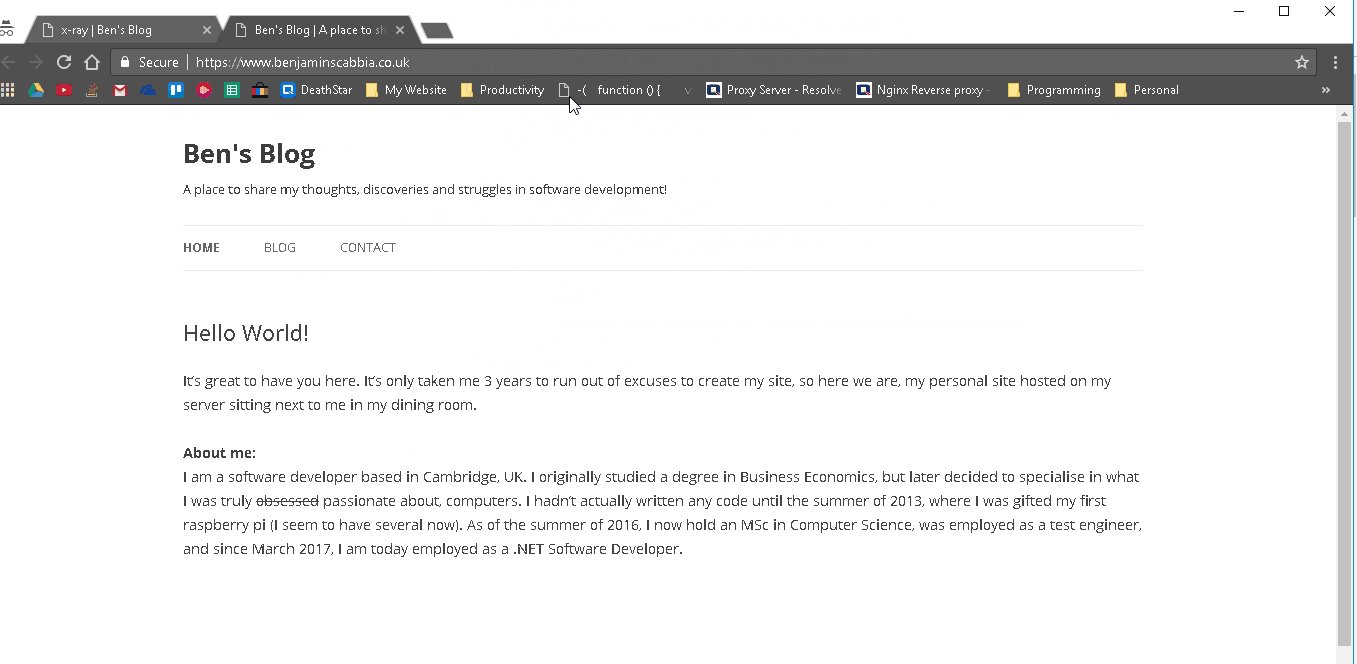
I won’t explain what the code does as it’s fairly self explanatory. The most interesting part is the javascript wrapper on the first line which enables javascript to be executed in a bookmark. Now try it, drag the code onto your bookmarks and in a new tab click the hyperlink!

Here is the official github repo.